Shorter projects and experiments
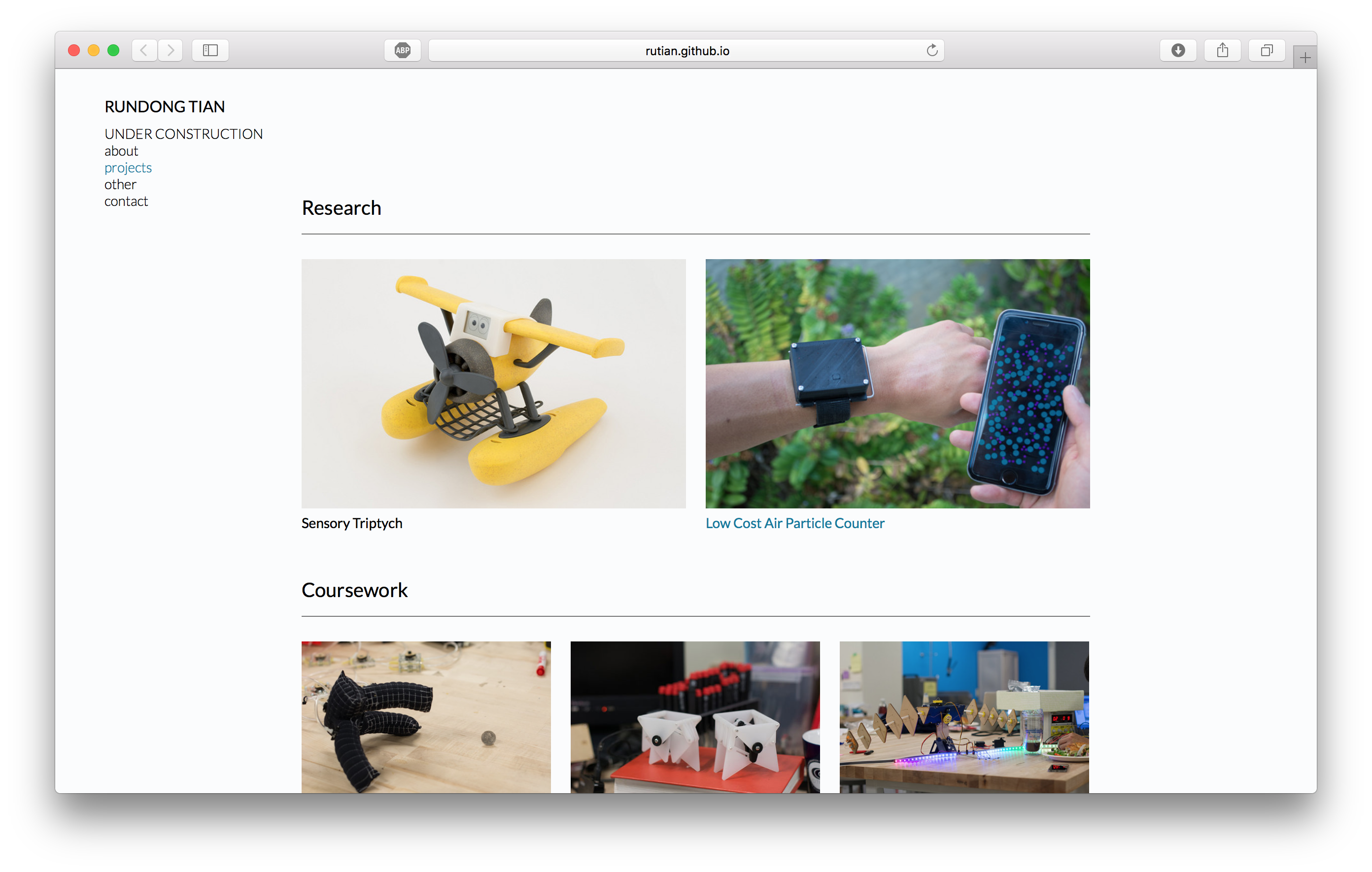
New Website Layout
22 Oct 2017
Redid website with Semantic-UI and Jekyll.
Will still be updating the styles a bit, but most of the content is now up.
Old CSS was messy and difficult to maintain. Now it is better.
Screenshot of old website with handcoded CSS:

Links for posterity:
Github pages setup for local rendering
Standing Desk and Tool Storage Update
20 Oct 2017
 Left
Left
 Front
Front
 Right
Right
 Back
Back
 Woodworking
Woodworking
 Box
Box
Some documentation for the build of this cart can be found here.
 Small doorstop for keeping the tool chest in place
Small doorstop for keeping the tool chest in place
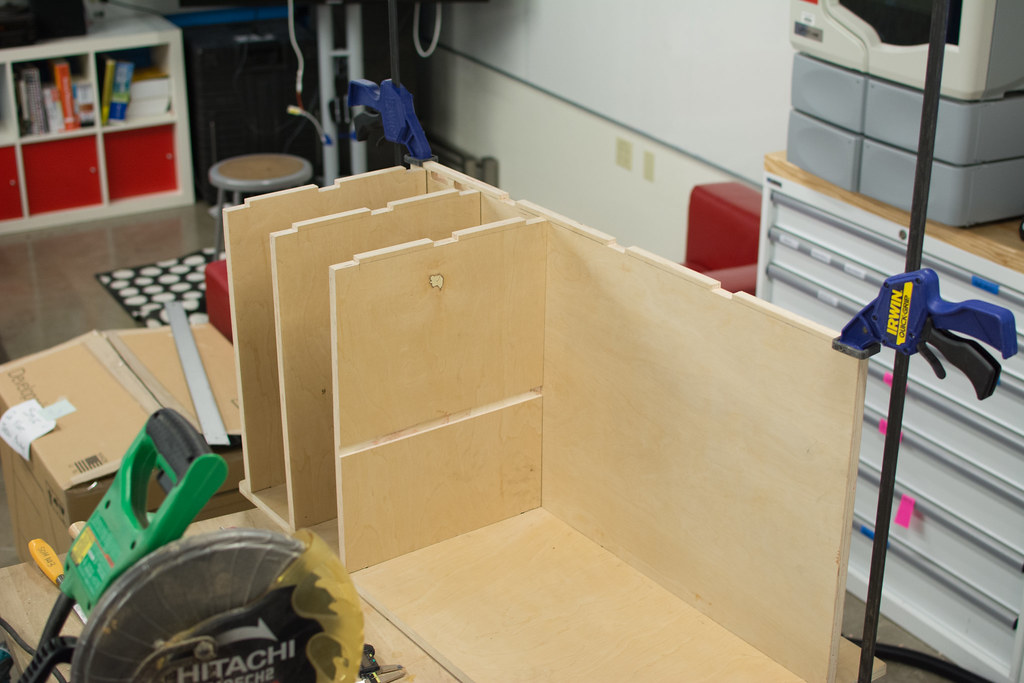
 Box with joints
Box with joints
 Dry fit after chiseling out rounded inside corners
Dry fit after chiseling out rounded inside corners
 Chisel and plane holders.
Chisel and plane holders.
MKI
10 May 2017
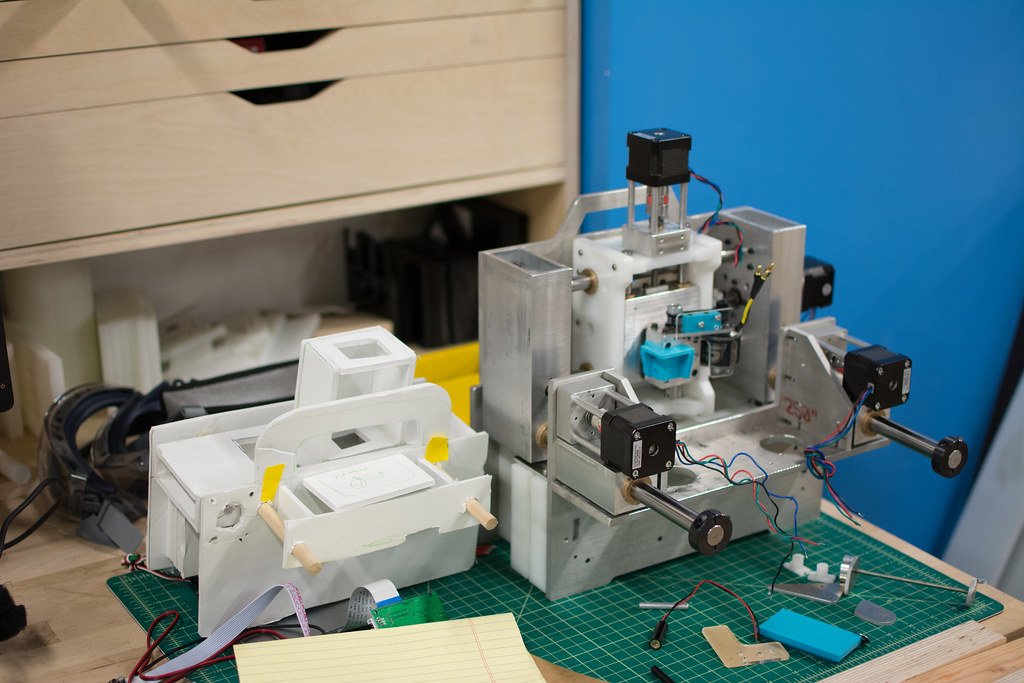
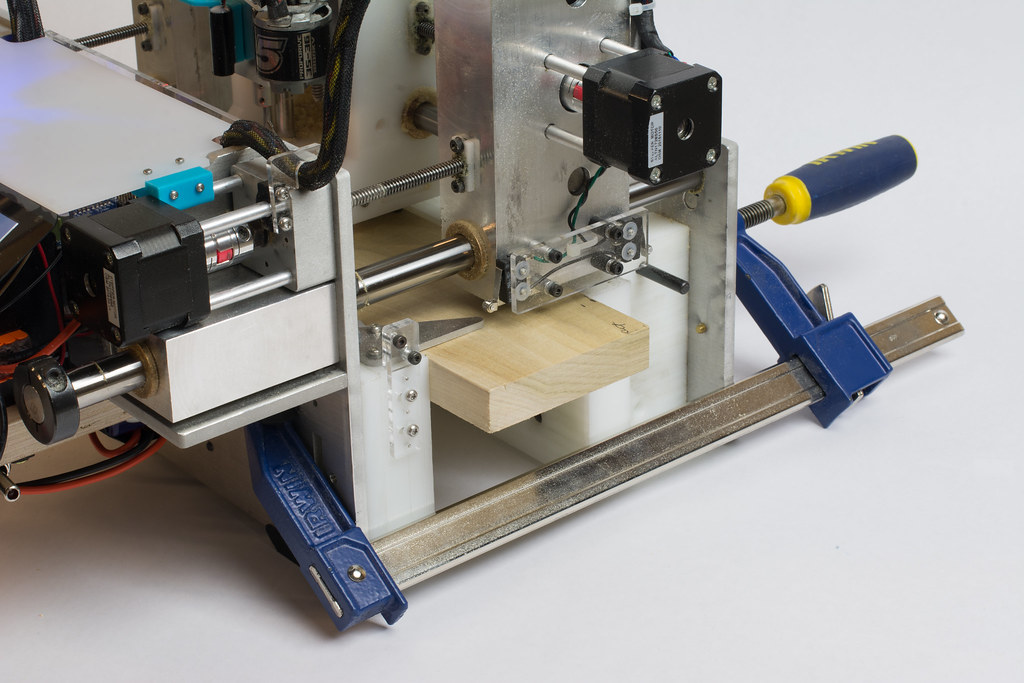
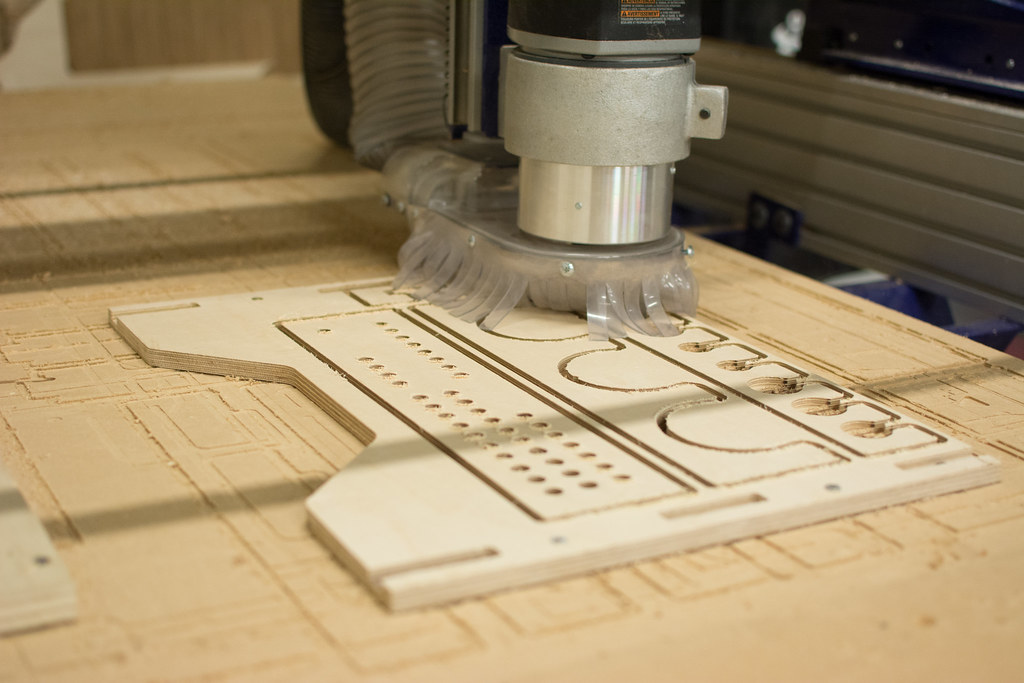
CNC for woodworking, version 1.
 Mother and child portrait. Based on this.
Mother and child portrait. Based on this.
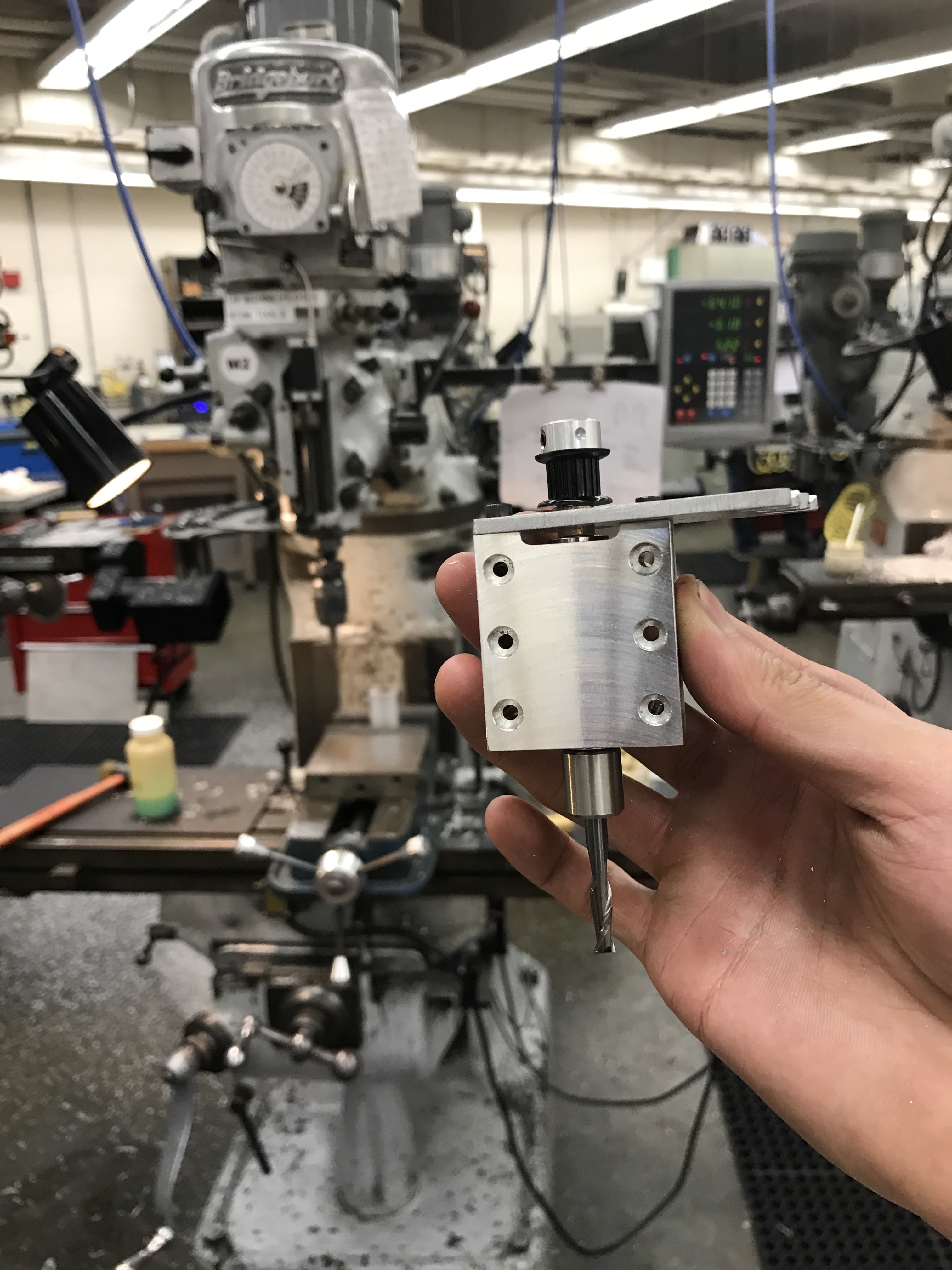
 Match drilled, holes used again for alignment on secondary features.
Match drilled, holes used again for alignment on secondary features.
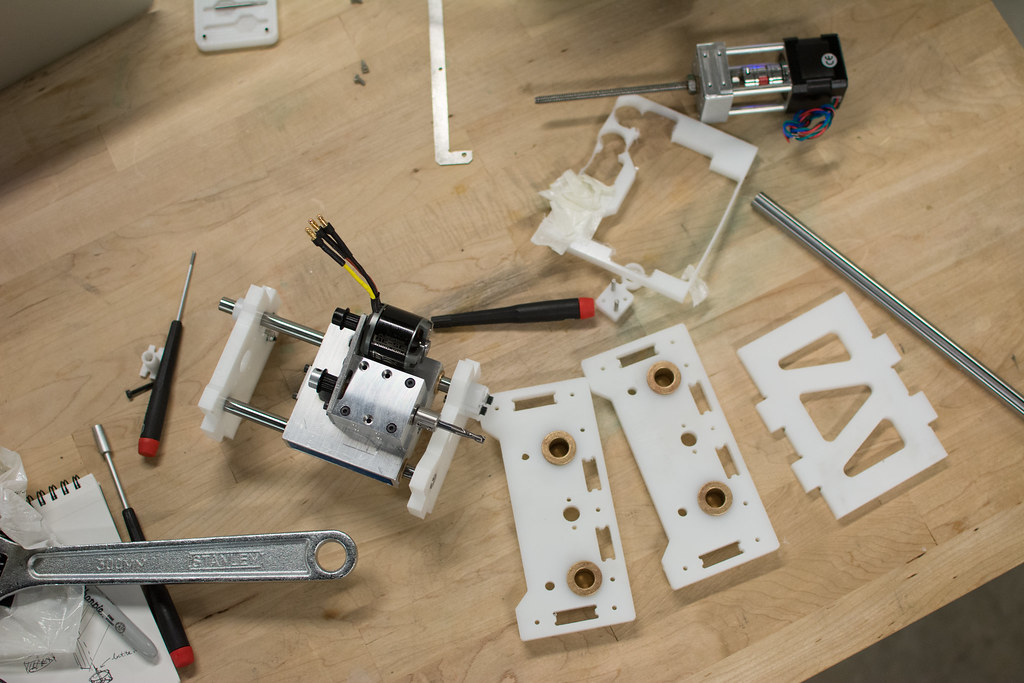
 Assembling the gantry. Two pieces of HDPE where milled in one setup (stacked) to ensure identical center to center distances using a large shopbot.
Assembling the gantry. Two pieces of HDPE where milled in one setup (stacked) to ensure identical center to center distances using a large shopbot.
 A little bigger…
A little bigger…
 Testing milling in portrait mode.
Testing milling in portrait mode.
 Clamping with the ‘fourth’ jaw axis.
Clamping with the ‘fourth’ jaw axis.
Sheet Simulation 2 Ways
10 May 2017
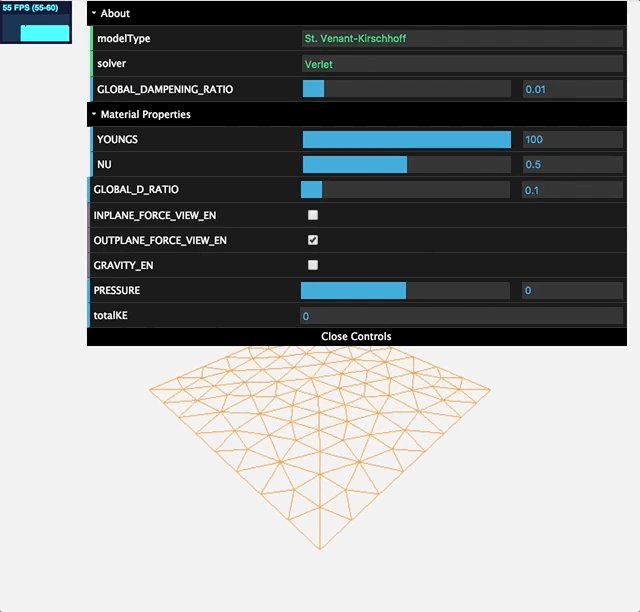
For the CS284B (graphics), my partner and I experimented with various approaches for simulating sheet materials.
All simulations where implemented in Javascript with three.js and a custom math library.

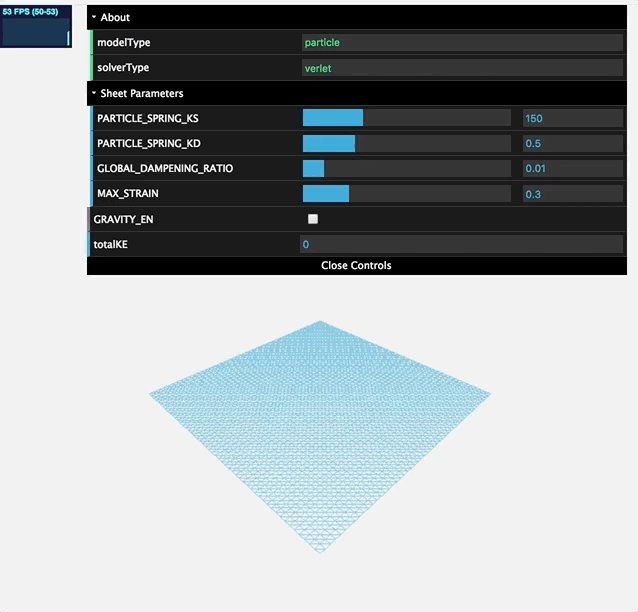
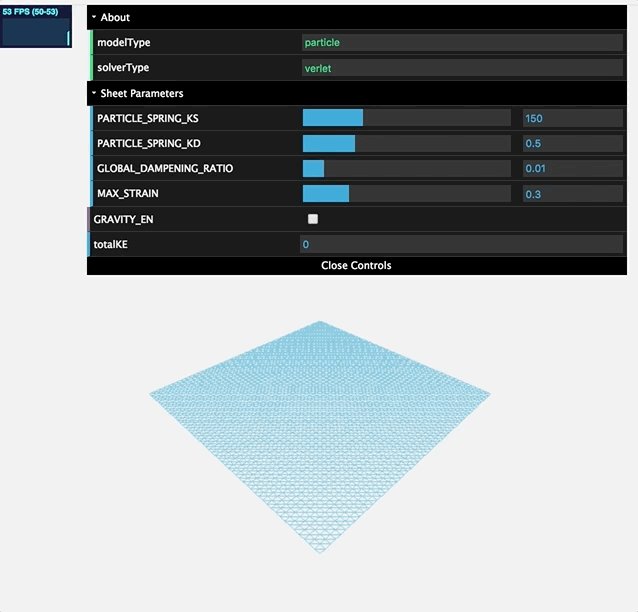
Sheet Model, enable gravity to start. Classic particle based model with strain limiting offering most of the stability. 50x50 node sheet simulated at 60fps.

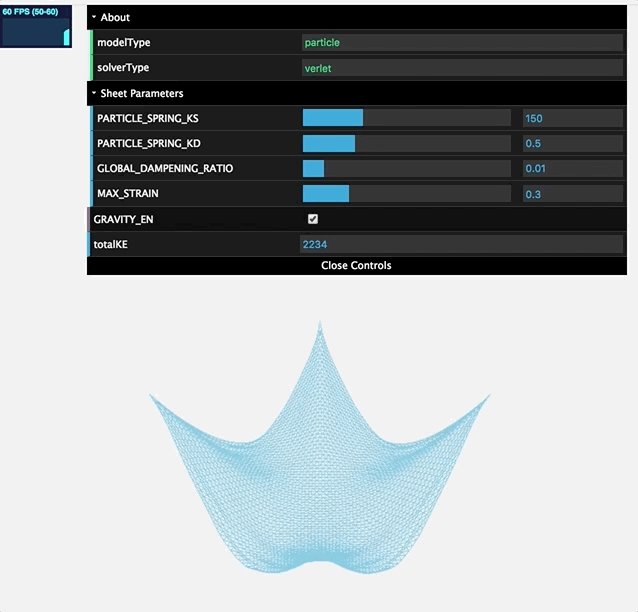
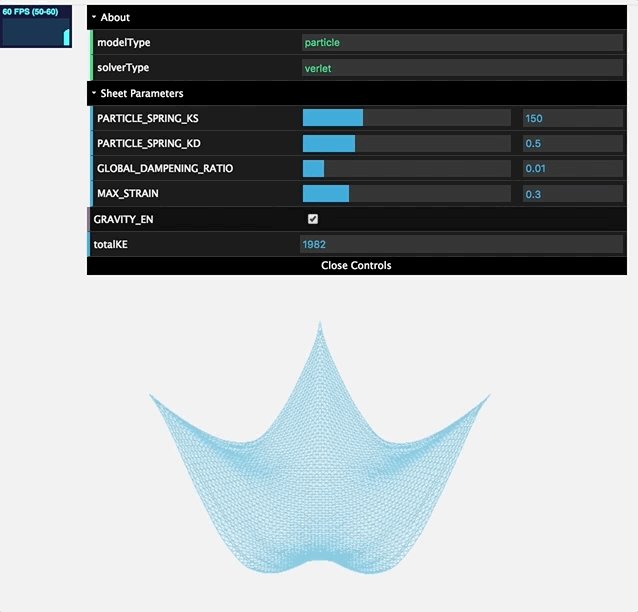
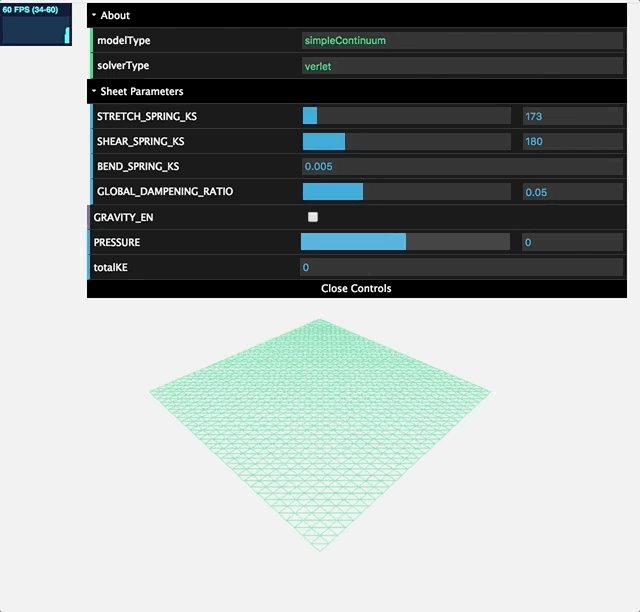
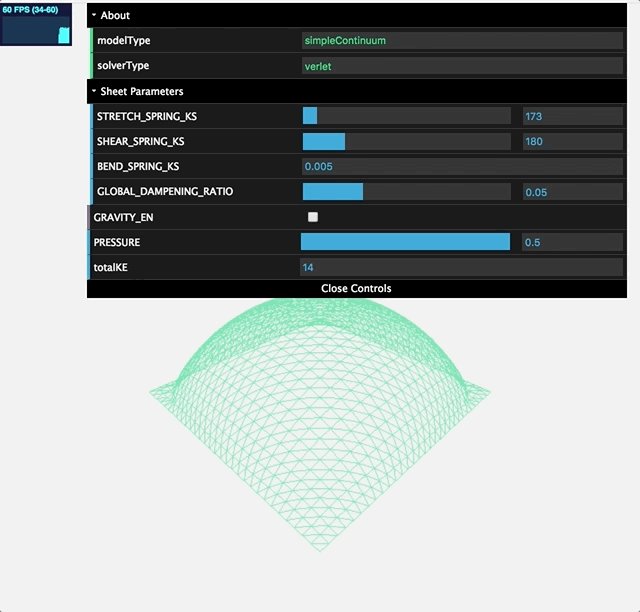
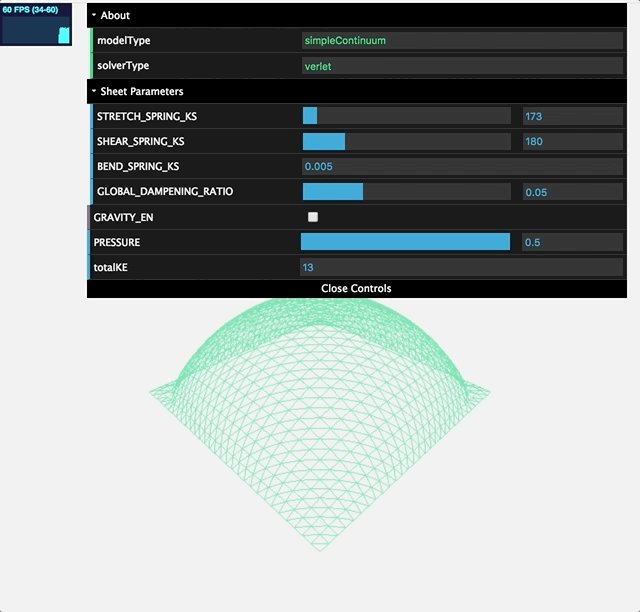
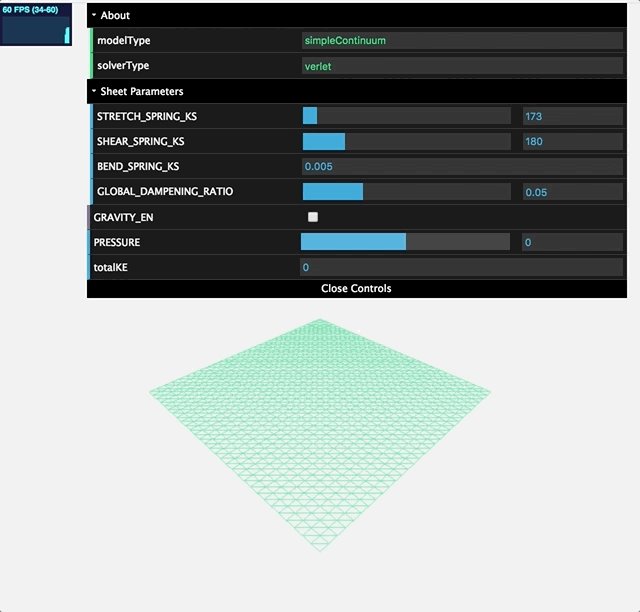
Simple continuum model, activate by turning on gravity or increasing pressure. Here, I implemented a simple continuum model based on Large steps in cloth simulation. A verlet integrator was used instead of an implicit integrator.

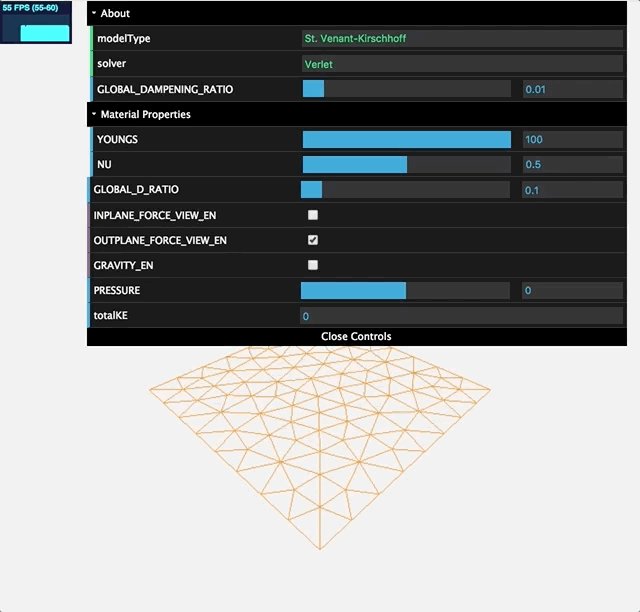
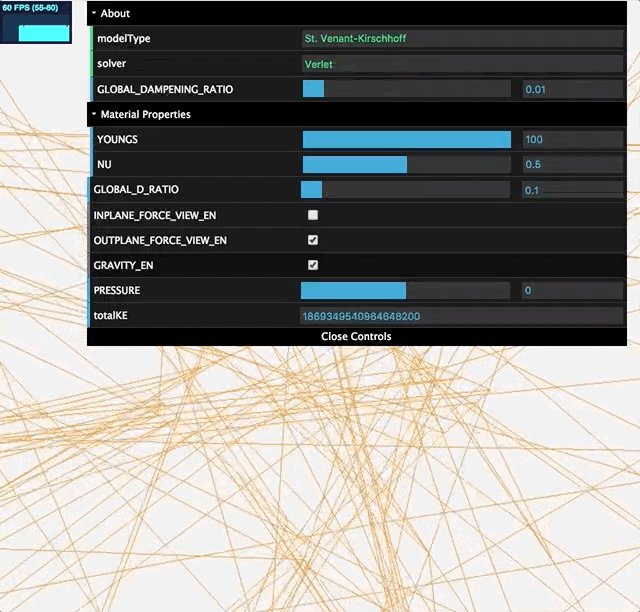
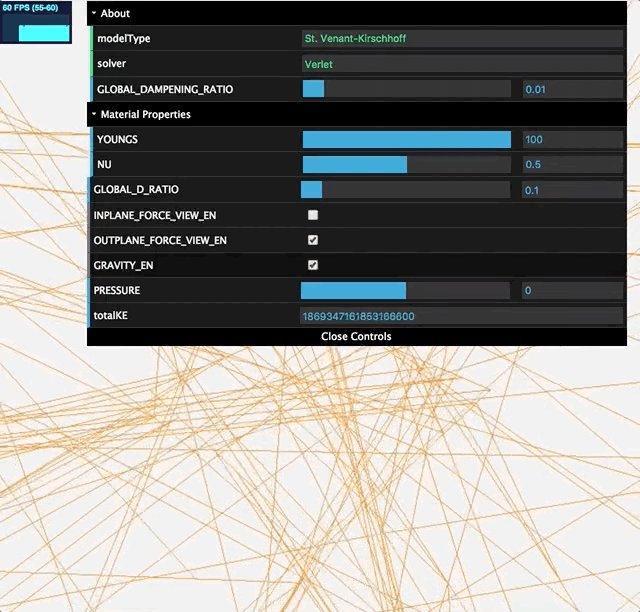
Lastly, I tried to implement a St. Venant-Kirschhoff model with an anisotropic mesh, but was unable to finish debugging it by the end of the semester.
Standing Desk and Tool Storage
13 Jan 2017
 Ergo-Shopbotting with the standing desk during construction
Ergo-Shopbotting with the standing desk during construction
 Dry fit. No pictures of the glue up, as it was one of the most stressful events of my life
Dry fit. No pictures of the glue up, as it was one of the most stressful events of my life
 Casework coming together
Casework coming together
 Drawer glue-up
Drawer glue-up
 Making tool holders from a failed drawer
Making tool holders from a failed drawer
Holding Tools!


